
Un efecto muy vistoso que podemos obtener al desplazarnos con el ratón sobre una página web son los tooltips o mensajitos informativos con una flecha que aparecen al situarnos sobre un elemento, como podemos ver en la imagen del post. En esta entrada (después del salto) voy a explicar cómo crear el efecto de triángulos CSS para representar a la flecha del tooltip.
La idea principal para hacer un triángulo en JavaScript es la siguiente: creamos una clase CSS de anchura 0 píxeles y altura 0 píxeles, pero le forzamos el borde tanto de los lados izquierdo y derecho vistos desde la dirección de la flecha al valor de píxeles que deseemos y le asignamos el color transparente. Después asignamos al lado base del triángulo (esto es, el lado desde donde parte la flecha) el tamaño en píxeles que deseemos, asignándole a éste el color que tendrá el triángulo. Si el tamaño del lado base es el mismo que el de los lados, el triángulo estará inscrito en un cuadrado.
Veamos una demostración práctica, creando una clase CSS que defina un triángulo hacia arriba y aplicándolo a un elemento DIV:
![]()
(CSS)
.flecha-up {
width:0px;
height:0px;
border-left:25px solid transparent; /* izquierda flecha */
border-right:25px solid transparent; /* derecha flecha */
border-bottom:25px solid #0A0A0A; /* base flecha y color*/
font-size:0px;
line-height:0px;
}
(HTML)
<div class="flecha-up"></div>
Otro ejemplo, flecha hacia abajo de color verde:
![]()
(CSS)
.flecha-down {
width:0px;
height:0px;
border-left:25px solid transparent; /* izquierda flecha */
border-right:25px solid transparent; /* derecha flecha */
border-top:25px solid #00FF00; /* base flecha y color*/
font-size:0px;
line-height:0px;
}
(HTML)
<div class="flecha-down"></div>
En el ejemplo siguiente la flecha es hacia la izquierda, con transformación:

(CSS)
.flecha-left{
width:0px;
height:0px;
border-bottom:25px solid transparent; /* izquierda flecha */
border-top:25px solid transparent; /* derecha flecha */
border-right:75px solid #FF0000; /* base flecha y color*/
font-size:0px;
line-height:0px;
}
(HTML)
<div class="flecha-left"></div>
Por último, flecha hacia la derecha con transformación y de color azul:
![]()
(CSS)
.flecha-right{
width:0px;
height:0px;
border-bottom:45px solid transparent; /* izquierda flecha */
border-top:45px solid transparent; /* derecha flecha */
border-left:25px solid #0000FF; /* base flecha y color*/
font-size:0px;
line-height:0px;
}
(HTML)
<div class="flecha-right"></div>
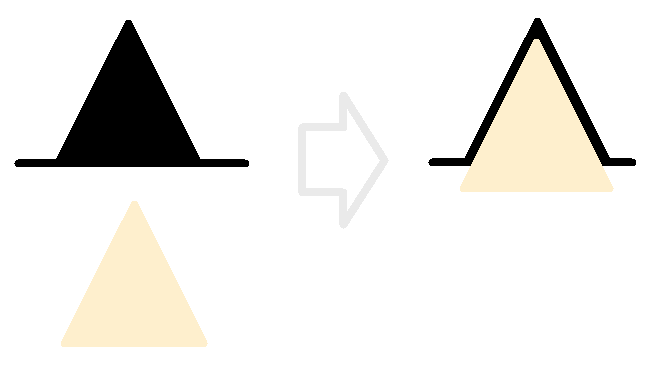
Ahora que sabemos hacer triángulos, sería fantástico ya no hacer un triángulo sino el contorno de uno, para conseguir el efecto que aparece en la derecha de la imagen del post, esto es, un contenedor con borde y flecha simulando un bocadillo:

Si colocásemos un div con borde y un triángulo, se verá un cuadrado completo y un triángulo pegado a él, cosa bastante fea. Lo que haremos será aplicar el siguiente truco:

Descriptivamente, posicionaremos un triángulo pegado al borde con el color de éste y otro triángulo con el color del fondo del div, posicionado por CSS unos píxeles en la dirección contraria de la flecha, de manera que tape la parte del borde del div que queremos ocultar. El código para obtener este efecto sería:
(CSS)
.arrow-before {
width:0px;
height:0px;
border-left: 6px solid transparent; /* izquierda flecha */
border-right: 6px solid transparent; /* derecha flecha */
border-bottom: 6px solid black; /* base flecha y color*/
font-size:0px;
line-height:0px;
top: 6px;
left: 3px;
position: relative;
}
.arrow-after {
width:0px;
height:0px;
border-left: 6px solid transparent; /* izquierda flecha */
border-right: 6px solid transparent; /* derecha flecha */
border-bottom: 6px solid white; /* base flecha y color*/
font-size:0px;
line-height:0px;
top: 1px;
left: 3px;
position: relative;
}
.container {
width: 80px;
text-align: center;
padding:5px; /* dejamos una separación entre borde y texto */
font-family: verdana;
}
(HTML)
<div class="arrow-before"></div><div class="arrow-after"></div>
<div class="container">Hola Mundo!</div>
Y de ésta manera tendremos un tooltip muy resultón hecho con CSS. Espero que os sea de utilidad!
Para hacer este tutorial me he basado en un post del blog de David Walsh.
Un muy buen sporte…
Gracias!… me sirvio montones!
Muy útil. Gracias