 Si has hecho desarrollo web, seguro que alguna vez te has encontrado con la necesidad de lanzar un aviso al usuario mediante JavaScript. O quizás pedirle confirmación para ejecutar un evento. Y seguro que has utilizado las sufridas funciones alert() y prompt() para ello.
Si has hecho desarrollo web, seguro que alguna vez te has encontrado con la necesidad de lanzar un aviso al usuario mediante JavaScript. O quizás pedirle confirmación para ejecutar un evento. Y seguro que has utilizado las sufridas funciones alert() y prompt() para ello.
Pero claro, el resultado es muy espartano, o incluso poco profesional, dependiendo de la web. Y aunque hay alternativas interesantes, como el widget Dialog de jQuery UI, necesitan de algo de tuneo porque de serie son un pelín toscas.
Hoy os voy a dar a conocer una librería fantástica que nos proporciona una alternativa bonita y agradable a la hora de mostrar los mensajes por pantalla: se trata de SweetAlert, de Tristan Edwards, y el resultado que obtenemos es espectacular.
Para utilizar esta librería solamente tenemos que bajarnos el código fuente, situarlo dentro de la carpeta JavaScript de nuestro proyecto, y agregar en nuestras páginas tanto la hoja de estilos como el archivo JavaScript, de la siguiente manera:
<script src="lib/sweet-alert.min.js"></script> <link rel="stylesheet" type="text/css" href="lib/sweet-alert.css">
Ahora, por ejemplo, para mostrar un mensaje sencillo (lo que sería un alert en JavaScript), solamente tendremos que ejecutar el siguiente comando:
swal("Hola mundo!")
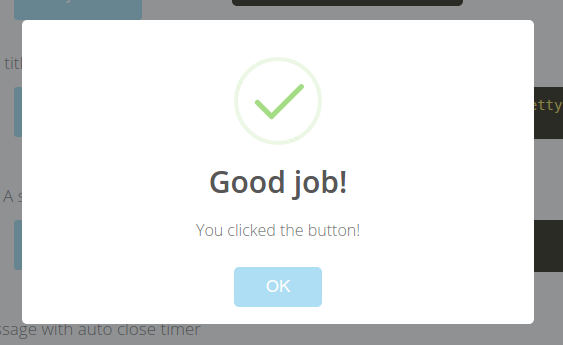
O por ejemplo, para mostrar un mensaje de éxito como el que se muestra al comienzo de ésta entrada:
swal("Genial!", "Has clicado el botón!", "success")
La librería es muy versátil; hay más opciones de avisos modales, como el que pide confirmación, el que ejecuta una acción al aceptar, o al cancelar, o mensajes que se ocultan solos al pasar el tiempo que digamos… Y además podemos sustituir la imagen que aparece por defecto por la que nosotros queramos. O quitar las imágenes.
Podemos encontrar muchos más ejemplos en la página de SweetAlert o en su GitHub oficial.
Estimado, acabo de revisar esta web, y queria consultar si esta la posibilidad de mostrar un mensaje y al hacer click en ok se direccione a otra, la verdad lo hago con javascript en aler y window.location, pero me gustaria hacerlo con sweet si esta la posibilidad
Saludos y gracias por el conocimiento impartido
Hola, estoy tratando de desplegar un mensaje en javascript y solo sale la pantalla pero sin el mensaje.
Deseo utilizar los mensajes en inglés o español pero me está dando problemas.
Ej.
swal(«ERROR», », «error»);
swal(«ERROR», «», «error»);
Dios
Dentro de las comillas donde va el mensaje estoy escribiendo Resources.PunchClock.err_DateTime
Excelente trabajo, ojalá y muchos programadores hicieran algo similar y de gran trascendencia.