
Gracias a jQuery UI podemos realizar acciones o efectos Javascript que normalmente nos costarían muchas líneas de código con un par de simples líneas. En este caso vamos a ver un sencillo ejemplo de cómo poder redimensionar los campos de una tabla.
Para este ejemplo he creado una página simple y he incluido jQuery y jQuery UI enlazándolos en el código desde su página principal (no olvidemos que lo deseable es descargarlos y linkarlos desde nuestra misma página):
<link href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
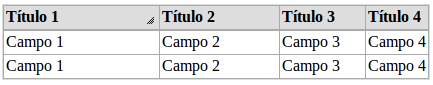
Lo siguiente es crear una tabla HTML, tan básica o llena de estilos como se desee, para posteriormente añadir en la cabecera de la página el siguiente código javascript:
$(document).ready(function(){
$(".head_1").resizable();
$(".head_2").resizable({resize: function(event, ui) { ui.size.height = ui.originalSize.height;},handles:'e'});
$(".head_3").resizable({resize: function(event, ui) { ui.size.height = ui.originalSize.height;},handles:'e'});
$(".head_4").resizable({resize: function(event, ui) { ui.size.height = ui.originalSize.height;},handles:'e'});
});
Tras el salto seguiremos explicando qué hace cada cosa.
Seguir leyendo «Redimensionar los campos de una tabla con jQuery UI»