
Anteriormente en este curso vimos qué selectores básicos existían y también cómo ampliar su funcionalidad. En esta entrega vamos a conocer los selectores avanzados, concretamente los filtros de selección, que nos permitirán acceder a elementos dinámicos en la página, que pueden cambiar en cada carga.
Un filtro está definido de la siguiente forma:
elemento : filtro
donde elemento es el elemento raíz (o padre) a partir del cuál filtraremos, y filtro el filtro que aplicaremos para obtener los elementos finales a tratar con jQuery. A continuación veremos una lista con los filtros disponibles:
- :even Selecciona los elementos pares hijos de un selector, basados en su índice (empieza por el elemento 0)
- : odd Selecciona los elementos impares hijos de un selector, basados en su índice (empezando por el elemento 0)
- :header Selecciona los elementos que sean etiquetas de cabecera (H1, H2, H3…)
- :not Selecciona los elementos que no sean el selector.
- :eq(indice) Selecciona los elementos que sean el índice indicado.
- :gt(indice) Selecciona los elementos que tengan un índice mayor que el indicado.
- :lt(indice) Selecciona los elementos que tengan un índice menor que el indicado.
- :first-child Selecciona el primer elemento hijo.
- :last-child Selecciona el último elemento hijo.
- : only-child Selecciona el elemento hijo, en el caso que sea el único.
- :nth-child(indice) Selecciona el elemento hijo con el índice indicado.
- :has(elem) Selecciona el elemento que contiene el otro elemento indicado.
- :contains(‘texto’) Selecciona el elemento que contiene el texto indicado.
- :empty Selecciona los elementos que estén vacíos.
- :parent Selecciona los elementos que son padres.
- :visible Selecciona los elementos que son visibles.
- :hidden Selecciona los elementos que están ocultos.
- :animated Selecciona los elementos que están en proceso de animación.
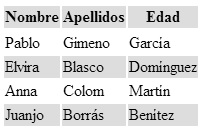
Como vemos, hay bastantes filtros, así que nos toca practicar cómo funciona cada uno de ellos, e inventarnos diferentes usos. Nosotros vamos a ver uno de ellos, cómo hacer una transformación muy útil: el efecto de cebreado. Para ello, como se ve en el ejemplo, en una tabla con diferentes líneas, haremos que las líneas pares sean grises y las impares blancas.

Para conseguir ésto, pondremos el siguiente código JavaScript en nuestra página:
<script language='javascript'>
$(document).ready(function() {
$('tr:even').css('background-color','#DDDDDD');
$('tr:odd').css('background-color','#FFFFFF');
});
</script>
Este código se ejecutará al cargar la página. El funcionamiento es sencillo: en un bloque JavaScript, llamamos al evento ready del objeto jQuery que representa la página: $(document). Como parámetro del evento ready le pasamos una función (function), que contiene los comandos jQuery que queremos que se ejecuten nada más terminar de cargar la página
Podríamos hacer que nuestro código de lado del servidor (como por ejemplo PHP) calcule si las líneas son pares o impares y les asigne una clase, ahorrándonos lo anterior; pero haciéndolo con jQuery, lo delegaremos en el navegador cliente y ahorraremos un poco de proceso en nuestro servidor.
Ahora que sabemos referenciar a los elementos de nuestras páginas, es hora de que empecemos a realizar transformaciones en ellas en las próximas entregas.