
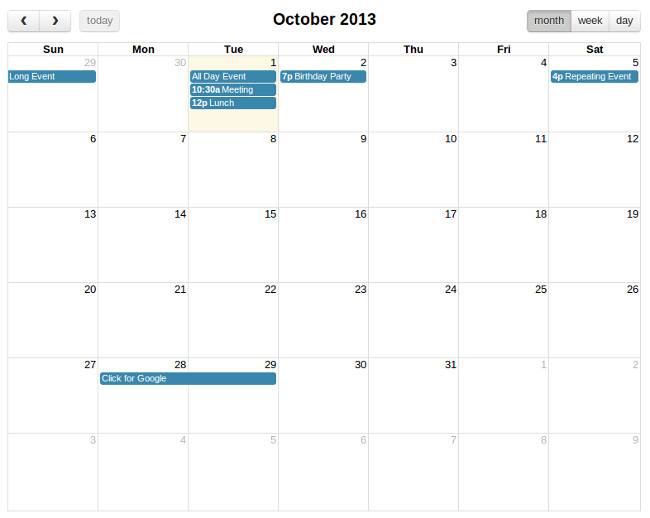
Creado por Adam Shaw, FullCalendar es, como dice en su sitio web (con varios ejemplos incluídos), un plugin jQuery que proporciona un completo calendario que se puede alimentar por AJAX (o no, si definimos los eventos en el momento de su creación), y que nos permite incluso arrastrar y soltar eventos, o incluso sincronizarlo con Google Calendar.
Además es ampliamente customizable visualmente, y proporciona controles para capturar eventos tales como el click o el drag and drop (ésto último utilizando jQueryUI) de eventos.
En el sitio web hay muchísima documentación sobre el funcionamiento del plugin, pero vamos a ver cómo incorporar rápidamente este calendario a nuestra página web.
Después de descargarlo y descomprimirlo, lo primero que haremos será incluir los archivos necesarios en la cabecera de nuestra página:
<link rel='stylesheet' type='text/css' href='fullcalendar.css' /> <script type='text/javascript' src='jquery.js'></script> <script type='text/javascript' src='fullcalendar.js'></script>
Después, insertaremos la siguiente etiqueta donde queramos que aparezca el calendario:
<div id='calendar'></div>
Y finalmente, al terminar de cargar la página (gracias a la función .ready de jQuery) ejecutaremos la llamada a la función que construye el calendario:
$(document).ready(function() {
// página cargada, inicializamos el calendario...
$('#calendar').fullCalendar({
// Las opciones van aquí
})
});
Con ésto, tendremos el calendario creado. Pero si queremos, por ejempo, cambiar el tamaño de éste, o insertar un par de eventos fijos, los añadiremos como opciones a la hora de inicializar el calendario:
$(document).ready(function() {
// página cargada, inicializamos el calendario...
$('#calendar').fullCalendar({
height : 450,
width : 650,
events : [
{
title : 'event1',
start : '2010-01-01'
},
{
title : 'event2',
start : '2010-01-05',
end : '2010-01-07'
},
{
title : 'event3',
start : '2010-01-09 12:30:00',
allDay : false // will make the time show
}
]
})
});
De ésta manera hemos inicializado el calendario definiéndole un ancho y alto y asignando tres eventos. También podemos definir otros parámetros, como los literales (por ejemplo en castellano en vez de inglés), el color de cada evento… entre otro montón de opciones.
Por supuesto, recargar los datos a través de AJAX es igualmente sencillo, o incluso recogerlos de un calendario que tengamos en Google Calendar, pero para ello mejor revisar la documentación oficial del proyecto, que está muy bien parida.
Este proyecto es open source, licenciado bajo la licencia MIT. Se puede ayudar al autor haciendo una donación a través de PayPal.
Muy bueno pero te falto detallar mas ejemplos configuraciones etc.. saludos y gracias
Hola, estoy usando jQuery Mobile con Fullcalendar.js, como se puede hacer para presentar un form para crear un nuevo evento o modificar uno que ya exista y luego actualizar la base de datos. Ya presento un form como un popup pero no logro cargarlo con los datos del evento para modificarlo. Muchas gracias.
Hola Eladio, estoy buscando algo así como lo que has implementado. Recoger desde una base de datos los eventos y pintarlos en el calendario pero soy novato en esto, me podrías echar una mano ? un saludo
Hola veo que ya paso algo de tiempo, como resolvieron este problema????
hola gracias este calendario es buenisimo, pero alguien sabra como puedo gregar mas campos a la vista ya que actualmente solo se ve el title, end y star, me podrian orientar donde agregarlos. se los agradeceria
Hola, una pregunta.
Como dejo el calendario en español. Busque en lo js, y no puedo cambiarle el idioma, se q’ hay una q’ nos permite hacer eso, pero en el «theme» no puedo. Espero q’ me puedas ayudar, ya q’ seria genial aprender a hacer esa modificacion.
Tienes que importar (adicionalmente) el archivo «locale-all.js» aqui un link con el archivo https://fullcalendar.io/js/fullcalendar-3.2.0/locale-all.js, una vez que lo agregas a tu pagina (<script src='assets/calendario/locale-all.js’>)
Y cuando lo agreges en tu código fijate que el script diga «locale: ‘es’,» despues del header del script, quedaria algo como esto $(document).ready(function() {
$(‘#calendar’).fullCalendar({
header: {
left: ‘prev,next today’,
center: ‘title’,
right: ‘month,agendaWeek,agendaDay,listWeek’
},
locale: ‘es’,
defaultDate: ‘2017-02-15’,
editable: true,
navLinks: true, // can click day/week names to navigate views
eventLimit: true, // allow «more» link when too many events
},
loading: function(bool) {
$(‘#loading’).toggle(bool);
}
});
});
Gracias por su ayuda….
Hola, saben tengo una duda que no puedo solucionar.
Descargue «FullCalendar 3.2.0» y hay una opcion q’ no puedo habilitar, y es la de «selectable», ya q’ incerte el codigo en el sitio, y me deja agragar un evento de forma on-line, pero al hacer F5 no se guarda.
Por lo que queria saber, si me pueden ayudar con eso, que debo hacer, para dejar habilitada esata opcion, y asi no tener q’ entrar al codigo cada que se tenga que agregar un evento..
Hola amigo me puedes explicar como implementaste este codigo a tu proyecto?
Hola me pueden ayudar necesito implemetar un calendario a mi proyecto pero en realidad no se como me pueden explicar por favor
Hola amigos necesito saber como agregarle horarios al calendario. y q tipo de dato ponerle al a bd para q guarde la hora y la fecha. agradezco de antemano cualquier recomendación. saludos
Si pudieses poner un ejemplo completo seria buenisimo. Ya que los que no somos expertos en .js no entendemos mucho tu explicacion por partes.
Acostumbro cada mañana buscar webs para pasar un buen momento leyendo y de esta forma me he tropezado vuestro articulo. La verdad me ha gustado el articulo y pienso volver para seguir pasando buenos ratos.
Saludos